ホームページができるまでのストーリー〜デザイン編〜

こんにちは、サロンプロモマガジン編集部です。ホームページが完成するまでを「打ち合わせ編」「デザイン編」「コーディング編」にわけてご紹介している本シリーズ。第1回の打ち合わせ編では、デザインテイストが決まるところまでをご紹介しました。第2回目はデザイン編です。ここが知りたい! という美容師さんもいらっしゃるのでは?デザインテイストが決まれば、「はいデザインスタート!」というわけではなく、デザイン作業に入るまでの大切な工程もあるんです。サロンプロモのデザイン制作の裏側をご覧ください。
関連記事はこちら
・まずはトップページからデザイン
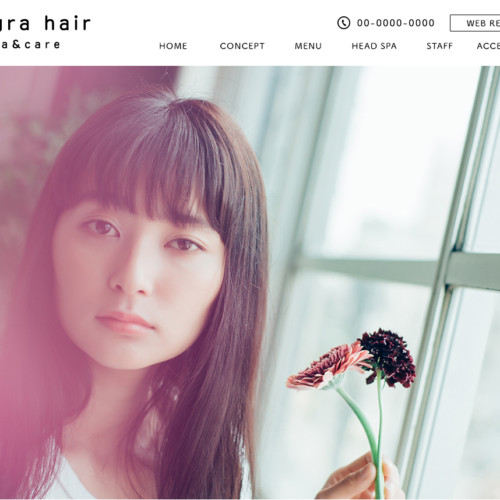
トップページは、最初に表示されるWEBページのことで、ホームページの顔です。トップページのイメージが、サイト全体・サロンのイメージを決定するといっても過言ではありません。ですので、特に気を遣ってデザインを考えていきます。他のページは、基本的にトップページのデザインを踏襲します。動線やボタンのデザイン、文字の大きさなど、サイト全体に統一感をもって展開しするため、全ての要素をトップページに凝縮します。そのため、トップページは最も時間をかけて制作しています。
また、トップページの中で「ファーストビュー」と呼ばれるエリアがあります。パソコンやスマホでサイトを開いた時、最初に表示される画面のエリアのことですが、ほとんどがメインビジュアルに当たります。ここを店内写真にするか、モデルさんのイメージ写真にするかでも、来訪者に与える印象が変わります。「しっかりと技術や世界観を魅せていきたいから、カット技術が伝わるスタイル写真や、施術中の風景写真にしよう」「新規オープンだから、素敵なインテリアや外観を打ち出していったほうがいいな」など、画像1枚1枚の意味も考えて選定していきます。
最近は、メインビジュアルに動画を使うサロンも増えてきました。動画は、静止画よりも的確にサロンの雰囲気や情報を伝えることができるので、工夫次第でより良い印象を与えるトップページを作れます。
・トップページ制作の工程
では、実際にどのようにトップページを制作しているのかをご紹介します。
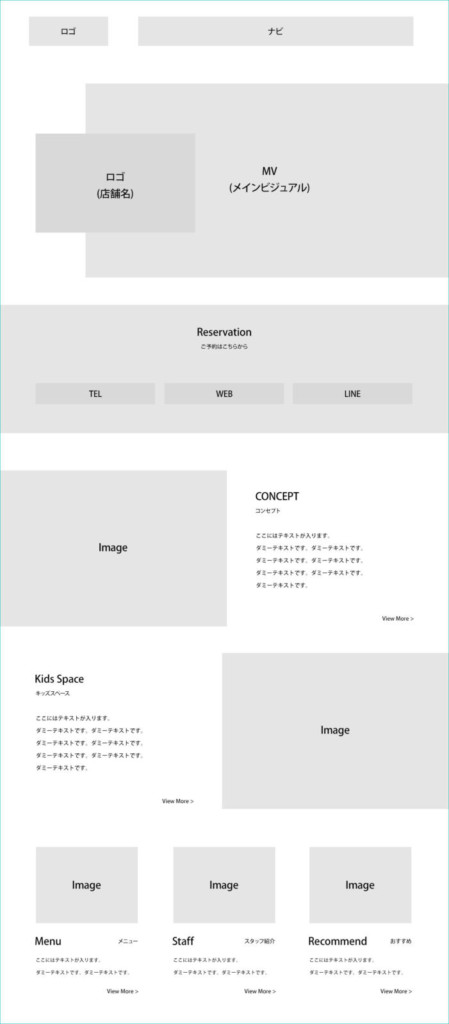
1.ワイヤーフレーム制作

最初の工程は、ワイヤーフレーム制作です。ワイヤーフレームとは、ホームページのレイアウトを定める設計図のことです。家を建てる前に設計図を作成するのと同じですね。
2.デザイン設計

ワイヤーフレームが完成したら、デザイン設計です。どんなサイトにするか構想を練る段階です。掲載する写真の選定、フォント(書体デザイン)選び、メインカラー・サブカラーを決めて、アクション(サイト内でどのような動きを取り入れるか)を想定します。
3.デザイン制作

そしていよいよ、デザイン制作に移ります。デザイン制作に必要なソフト(PhotoshopやIllustrator)をがっつり触るのは、実は最後の最後。ワイヤーフレームやデザインの設計をせず、いきなりパソコンでデザインを始めると、イメージが固まらないまま作り始めることになるので、まとまりのないデザインや動線になります。経験を積んでいると、頭の中である程度の設計ができるようにはなりますが、やはり目に見える形で工程を進めると、サロン様のご要望も叶えつつ、それ以上の提案も詰め込めるデザインに仕上がるので、制作の前段階(ワイヤーフレームとデザイン設計)は非常に大事だなと実感します。
・トップページが決まったら全ページのデザインへ
トップページのデザインが完成したら、サロン様にメールでご連絡します。トップページのデザインにご納得いただけたら、続いて各ページのデザインを進めます。前述した通り、トップページのデザインを踏襲するため、テイストや設計は決まっている状態です。サロンメニュー、おすすめの施術、店内販売商品、ヘアギャラリーといった、具体的な情報を反映していきます。ここからの制作スピードは早いです! なお、サロン様が掲載したい文章や写真を、早い段階で手配いただけると、制作がよりスムーズに進みます。
・しっかりと工程を踏んだデザインとは

第一印象やインパクトを狙ったり、流行だけを追ったデザインは、公開当初は問題ありませんが、長く使い続けるのは難しいことも。また、行き当たりばったりで「あれも入れたかった」「これも入れ忘れていた」と、伝えたい内容が増えるたびにあちこち触ってしまうと、結局どこに何の情報があるのか分からなくなったり、ページを増やしすぎて、お客様にとって見にくいホームページになったりする可能性も……。
サロンプロモは、サロンコンセプトに沿って、ビジュアルと使い勝手の双方向を踏まえてデザインに落とし込みます。だからこそ、サロン様オリジナルの「いつまでも使い続けられるホームページ」が完成します。実際に、サロンプロモのお客様の中で、10年前にデザインしたホームページをスマホ対応にするなど、今の時代に合ったシステム修正を加えて、デザイン自体をずっと使い続けてくださっているサロン様も少なくありません。
WEBの世界はトレンドの移り変わりや技術進化のスピードが非常に速く、流行もどんどん入れ替わります。世間の流行ではなく、サロン様自身が持っている魅力や想いを、根本からデザインに反映するので、いつまでも色褪せないホームページを作ることができるのです。
さあ、トップページ、そして他のページのOKをいただいたら、次は最終工程のコーディング作業に入ります。続きをお楽しみに。
![Salon's Promo Magazine[サロンプロモマガジン]](https://salons-promo.jp/wp-content/uploads/2020/07/logo_sp-1.png)
![Salon's Promo Magazine[サロンプロモマガジン]](https://salons-promo.jp/wp-content/uploads/2020/07/logo_pc-1.png)