美容室・サロンのホームページの基本構成をわかりやすく解剖してみました!

こんにちは、サロンプロモマガジン編集部です。今回は基本に立ち返ってホームページの基礎的な構成についてご紹介します。カタカナの用語が多くて「ヘッダーってどこのこと?」「メインビジュアルって写真?」とふんわりしていらっしゃる方も少なくないのではないでしょうか。更新依頼をする際や何かの時にお役立ていただけると幸いです!
※「ホームページ」と「サイト」という言い回しが混在していますが同じ意味です。
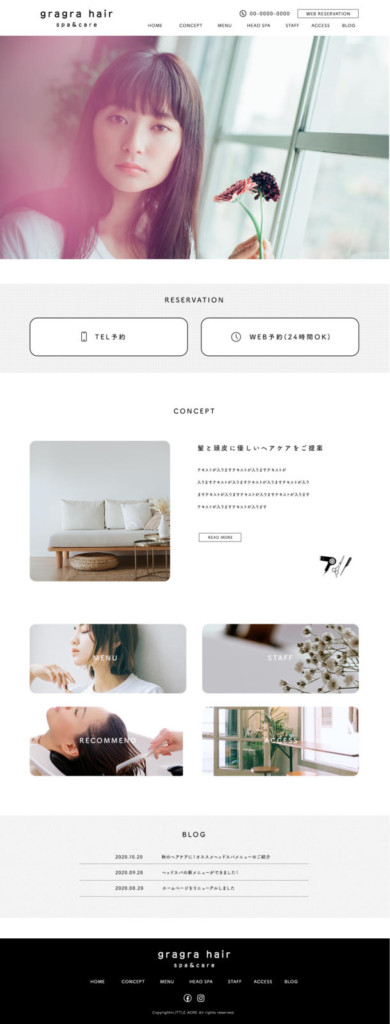
まずはトップページの全体像について

トップページとはその名の通りそのサイトの入り口となるページです。
インデックスページとも言います。
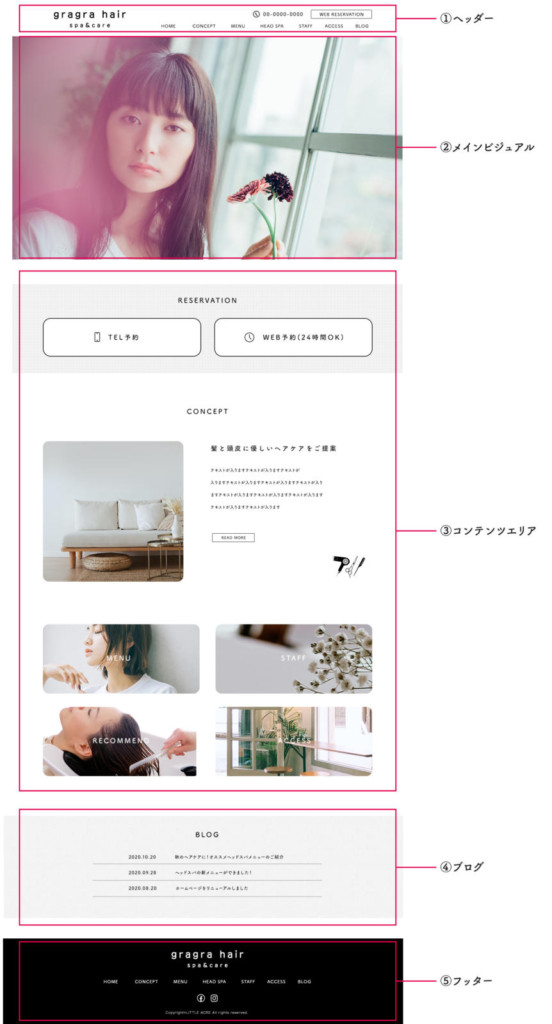
このデザインは大きく5つのエリアに分かれています。

ヘッダー、メインビジュアル、コンテンツエリア、ブログエリア、フッター。
サロンのホームページだと大体こんな感じのエリア構成になると思います。
続いては各エリアの説明です。
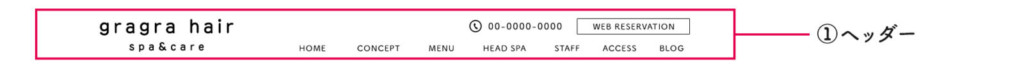
1.ヘッダー

ヘッダーとはサイト上部に位置するところです。大体ロゴやナビが配置されていると思います。
デザイン的には一見地味な場所ですが、1番最初にユーザーの目線が集まる場所なので結構大事なんです。ナビの内容を見てサイトを離脱したりされることもあるので、「こんなページがあるんだな」というのがキチンと配置されていることが大切です。
また、予約サイトやオンラインショップなどがある場合は外部サイトへのリンクボタンもヘッダーに入れることが多いです。サイトの概要がギュっと詰まっているところになります。
2.メインビジュアル

サロンのホームページは女性のモデルさんが多く配置されていることが多いかと思います。サロンプロモでは店内写真を使用することも多いです。理由は「ホームページは第二の店舗」だと考えているから。たまたまお店の前を通りかかって「この美容室気になるな」と思うように、ネット検索でも同じような感覚になって欲しくてそうしています。また、店舗が2階以上になるとなかなか店内の雰囲気を感じ取ってもらうのが難しいので、2階以上にお店のあるサロンさんは特に店内写真をどーんと出しています。メインビジュアルは静止画1枚でも成り立ちますし、静止画を何枚かスライドさせることもできます。最近は動画にされるサロンさんも増えているので、メインビジュアルで差をつけたい!と言う場合は動画がおすすめです。
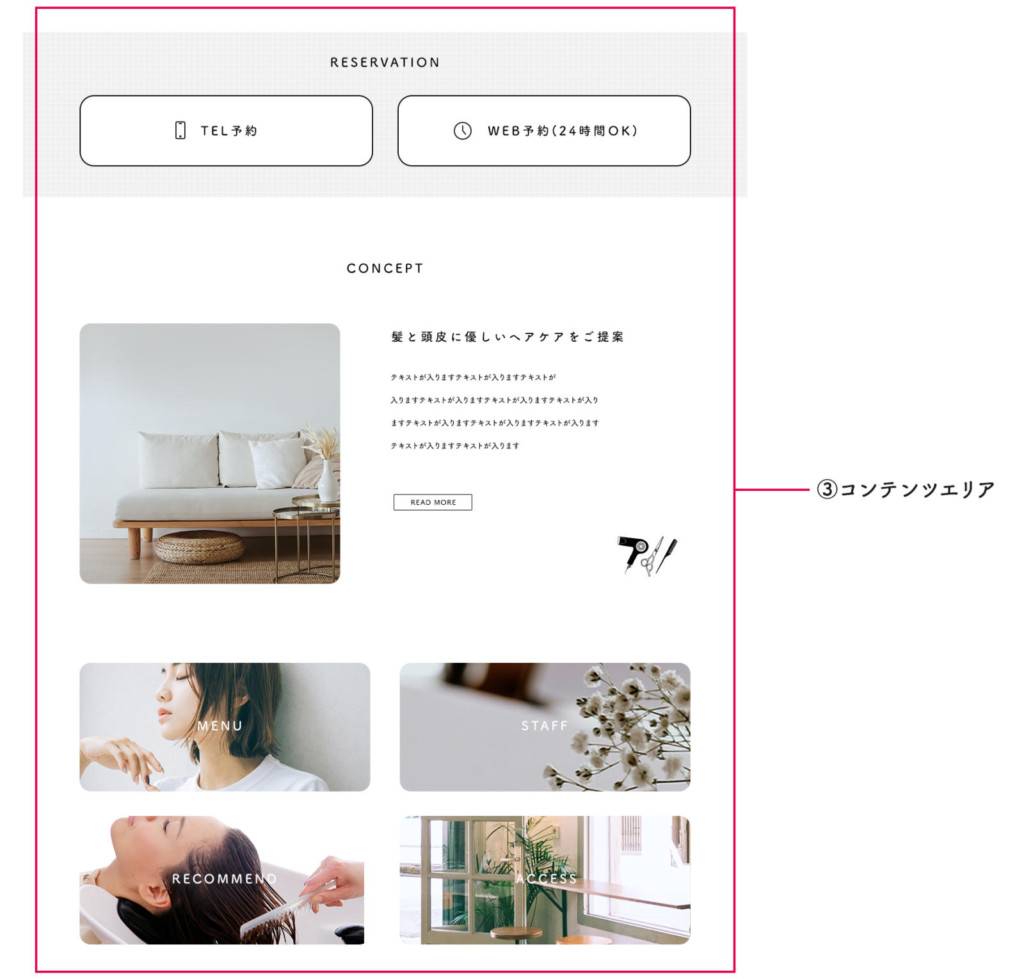
3.コンテンツエリア

トップページのコンテンツエリアはホームページの各ページへの誘導ボタンを設置します。コンセプトの文章を載せて大事にしている想いをまず伝えることも多いです。ユーザーが知りたい情報と、サロン側が「ここのページを見て欲しい!」という希望を組み合わせてデザインしていきます。ページ数が多い場合は全ページへの誘導は省くこともあります。サロンプロモでは予約のしやすさも大切に考えているので、WEB予約や電話予約のしやすさも心がけています。
また、各ページに飛んだ時はこのコンテンツエリアにそのページの内容を詳しく掲載していきます。メニューページであればメニューや料金、アクセスのページではGoogleマップを埋め込んだりお店の情報をこのエリアに掲載していきます。
4.ブログの埋め込み

サロンプロモではブログの発信に力を入れていただくことをおすすめしています。アメブロや外部サイトのブログではなくオリジナルブログを設置している場合はブログ1記事が1ページとして換算されるので、仮に1日1記事ブログをアップすると1年間で365ページ増えることになり、サイトのボリュームがかなり大きくなります。Googleの検索対策でもホームページのページ数に加えて、更新の頻度も新たに重要視されているので、ブログをアップすることは大切なんです。
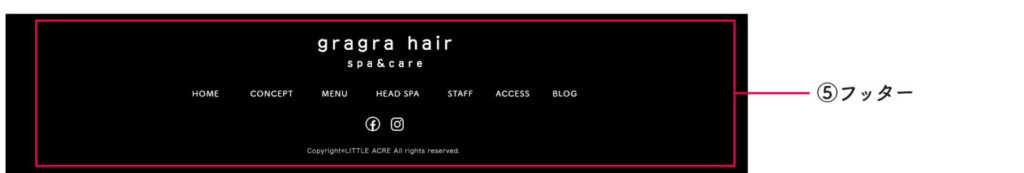
5.フッター

ヘッダー(頭)に対してページの最下部をフッター(足)と呼びます。ここにはサロン(会社)名、所在地、電話番号やホームページの全ページのリンク、コピーライトを文字ベースで掲載することが多いです。全ページリンクは企業のサイトでも多いのですが、テキストで整理して載せることが多いので、見たいページを一発で見つけられたりして案外便利です。最近はスッキリしたデザインが主流になっているのでコピーライト以外は省くこともありますが、情報がきちんと掲載されていると親切なサイトだなという印象になると思います。
まとめ
大まかではありますがホームページの基本的な構成について改めてまとめてみました。サロンプロモは全サイトがオリジナルデザインのため、ご依頼いただいたホームページはヘッダーからフッターまで1からデザインしています。まずは画像でご確認いただいた後、コードを組んでいくコーディング作業に入っていきます。来月はホームページが出来上がるまでの工程をシリーズ記事としてお届けしようと思っていますので、どうぞお楽しみに^^
![Salon's Promo Magazine[サロンプロモマガジン]](https://salons-promo.jp/wp-content/uploads/2020/07/logo_sp-1.png)
![Salon's Promo Magazine[サロンプロモマガジン]](https://salons-promo.jp/wp-content/uploads/2020/07/logo_pc-1.png)